So I was procrastinating today and watching my sales creep up with eReader News Today, when I noticed that they are an Amazon Affiliate. How genius, huh? Not only they take our money to advertise, they get paid by Amazon, too. Not that I mind – of all the advertising websites I’ve tried, they’ve so far delivered the most value for the money…
They also gave me an idea – I’ve decided to become an Amazon affiliate too! Cause, you know, thousands of people are clicking on the Shizzle, Inc link…well, not thousands, just 100-200 per month, but that’s a start, right? So why not make the link an affiliate one and earn 4% on whatever sales happen as a result? At least it’s an experiment and something new to learn.
First things first – sign up to be an affiliate. Because I’m already registered with Amazon, it was ridiculously easy. Took about 5 minutes and I have no problems to report, or lessons learned – just make sure to have your tax number ready. The only bugger was that I can’t get paid by direct deposit, as I’m not in the US – so I’d opted to be paid with a gift certificate.
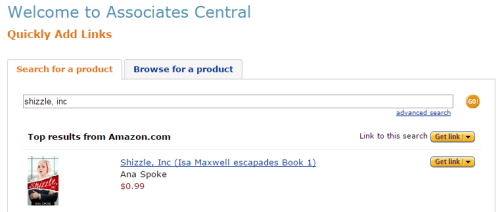
Next it came to creating a link – all you have to do is search for a product of interest, which in my case was Shizzle, Inc:
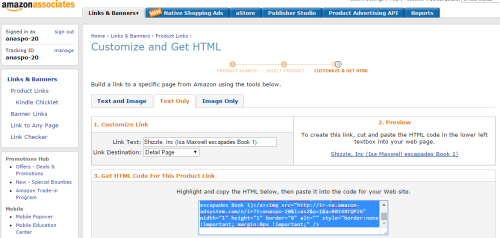
Once I’d found it, I clicked on “Get link” and chose “text only” – to make long story short, I could not get image and text html to work and have found a work-around.
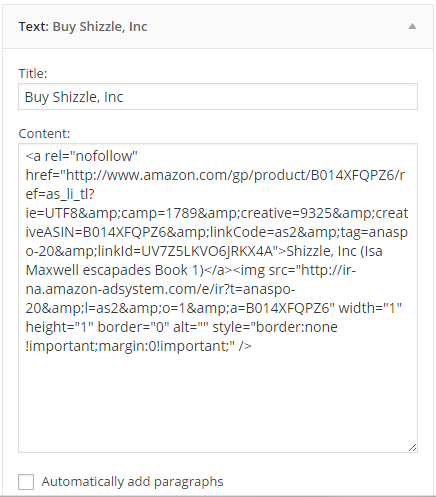
Then, I created a new “text” widget on my WordPress.com website – for more advice on creating links with text widgets see my MailChimp explained post. This is what this new widget looks like:
The tricky bit was how to make the link stand out. Previously, I’d created a link to Amazon using an image widget, which worked well and was easy to use – just click on the image and you are there. I didn’t want to have a “naked” link only and as mentioned before, when I pasted in “image and text” html, I ended up with a lot of code visible to everyone. So I cheated: I put a text widget with HTML in the sidebar first, followed by the image widget, but without title or url link:
And here you go – I now have a working affiliate link in my sidebar, which should be earning me a cool 4 cents each time someone buys a book via my website! Yay!
Have fun 🙂








I’ve signed up and put links on all the reviews I do… hasn’t done much for me yet… of course having yours with the permanent link on the side is actually pretty smart… something to keep in mind…
LikeLiked by 2 people
Thank you…and how smart are you! I think this is the kind of thing that will pay off with time.
LikeLiked by 1 person
Yeah, like rgdole, I put the links, but haven’t exactly raked in the money. lol.
LikeLiked by 1 person
Now it’s the matter of advertising in general, which is what I’m all about at the moment. Once you get to selling thousands of copies, you will make literally dozens of dollars…
LikeLiked by 1 person
Also, you can advertise bestsellers if you want to – say, every time you review a book, put in not just a link, but your affiliate one.
LikeLiked by 1 person
I don’t review a lot of bestsellers -_- 80 percent of what I review is indie author work. Or are you talking about I could just do a little “you may also enjoy” sort of thing below the review with links to the best sellers?
LikeLiked by 1 person
I think it’s great you review indie – you never know which one of them will become a runaway success. You could put in comparisons of the indie book to bestsellers and do it that way – especially if you can insert the code in the text. Sort of “it was like X with elements of Y”. Possibilities are endless. I, for one, would love to be compared to Devil Wears Prada…
LikeLiked by 1 person
Oh there’s a couple books I’ve read that I will be absolutely shocked if they don’t get super popular eventually. I’ll try a couple different things. You’ve jump-started my brain 🙂 Thanks.
LikeLiked by 1 person
Awesome 🙂 thank you for letting me know, makes my day.
LikeLiked by 1 person
I plan on getting around to Shizzle, Inc at some point, btw. Its just so far outside the realm of what I normally read that I have to wait until I’m ‘in the mood’
LikeLiked by 1 person
No stress, I didn’t expect you to! I just like sharing what I learn, no expectations 🙂
LikeLiked by 1 person
That was more of a me going “Oh yeah! While I’m thinking about it!…” because I keep forgetting to download it for later reading. lol.
LikeLiked by 1 person
That would be awesome 🙂
LikeLike
Makes.. cents! 😉
LikeLiked by 1 person
Haha! Soon!
LikeLike
Reblogged this on and commented:
I have to tell you, you have been amazingly helpful! Thank you so much for your blog!
LikeLike
I wonder how this strategy works within the Kindle Select/Unlimited program. The fine print for participating in the program means you can’t sell via your website, but I wonder if selling on your website via an amazon link is a loop-hole. Then again, I believe you said you weren’t currently enrolled in the program, so I guess it is moot.
LikeLiked by 1 person
Hi, Allie – I’m back with KU! Sold just 1 copy outside Amazon…
I’m not actually selling on the website, just helping Amazon sell
LikeLike
Sell more, so that’s ok. If I was taking money and hence their profit, I’d be in trouble.
LikeLiked by 1 person
I’ve pondered it some more and am thinking it is no different than putting any other link on your page as to where you can buy a book. So I’m not going to worry about it any more.
LikeLiked by 1 person
Great tip!
LikeLiked by 1 person
Thank you, Jon 🙂
LikeLiked by 1 person
I like this tip! I’m going to try it! You ARE such a smart cookie!! *smile*!
LikeLiked by 1 person
Haha, thank you, Tamara 🙂
LikeLike
I tested it out for ya 😉 Great, informative post !
LikeLiked by 1 person
Thank you – do you mean you actually bought one? Lemme check my bulging affiliate account…
LikeLiked by 1 person
Haha, yes. I’ve been meaning to, but slow. Figured it may help test it out, although I’m sure I’m not the only one lol.
LikeLiked by 1 person
Interesting – I got a few clicks through, but no sales! Just checking – you actually bought through the link? Cause Amazon is screwing around, then…
LikeLiked by 1 person
Oh no. I clicked the link and then clicked the price before buying.. I just retraced the steps and clicking the price changes the URL. Damn. I’m sorry, I didn’t think that would mess it up 😦
LikeLiked by 1 person
Doesn’t matter, thank you!! Can’t wait to hear what you think 🙂
I will ask Amazon to explain – they better not be messing people around 🙂
LikeLiked by 1 person
It seems silly that such a minor thing would take away any benefit clicking the link had in the first place. I still feel bad though!
I’m excited to read it!
LikeLiked by 1 person
I’m smiling ear to ear over here 🙂
LikeLiked by 1 person
😛
LikeLike
Excellent advice, as always.
LikeLiked by 1 person
Thank you 🙂
LikeLike
Great job, Ana! Did you know that you also earn points by adding links to other books written by someone else? For instance, one of my short stories is featured in an anthology, which I linked to my affiliate account. Also, because the book “Many Lives Many Masters” changed my life, I added it to my blog via a link to the account. I figure it’s WIN WIN for everyone.
LikeLiked by 1 person
Oh, yes – you can advertise anything! If anyone wants to advertise my book, please do!
LikeLike
Pingback: Even more fun with WordPress widgets: how to create an Amazon affiliate link and make a ton of cents! | Toni Kennedy : A Writing Life
Thank you for sharing!
LikeLike
Thanks for sharing! I’ve been linking to amazon without even knowing this was possible! Now hopefully I’ll actually make money from it!
LikeLiked by 1 person
You’re welcome, Justine! Just wait, I got an even more exciting tip next…you’ll be rolling in cents 🙂
LikeLiked by 1 person
You are absolutely right! Why let others earn your money when you could! Good job! 🙂
LikeLiked by 1 person
Thank you! Having said that, feel free to advertise Shizzle, Inc and make 4 cents yourself 🙂
LikeLiked by 1 person
Will create an account soon. 🙂 Thanks for the tips! 😉
LikeLiked by 1 person
Cracking post! I’ve been curious about Amazon affiliates in the past but been too damn lazy to check it out. I will be doing now. Good on you!
LikeLiked by 1 person
Thank you 🙂
LikeLike
Pingback: Don’t you just love it, when you “get it”? | jean's writing
Thank you for sharing!
LikeLike
Reblogged this on Chris The Story Reading Ape's Blog and commented:
Blogging Authors – Have YOU done this?
Many thanks to Ana for posting this great guideline 😀
LikeLike
Reblogged this on Kim's Author Support Blog.
LikeLiked by 1 person
Thank you for sharing!
LikeLike
You’re welcome, Ana! 🙂
LikeLiked by 1 person
Link works great! You are now in my Kindle Fire…can’t wait to read. This is a grand idea. I like the link is not really bothersome on my phone when on your site. Haven’t looked at it on my laptop yet. What happens when you add an imagine? Considering adding this to my WP site. It can only help my sales I think…~Elle
LikeLiked by 1 person
How awesome, thank you Elle! Did you use the “floating” link? I’m yet to explain how to do that – will try for tomorrow.
Thanks again and can’t wait to hear what you think 🙂
LikeLiked by 1 person
Yes I did. It was off to the side on my phone like a little tab to tap on. Very nice Ana!
LikeLiked by 1 person
Sweet 🙂 wait, I will tell you how to get one like that on your website shortly 🙂
LikeLiked by 1 person
I’ll be watching for it Ana…
LikeLiked by 1 person
Pingback: Don’t fear HTML…make it work for you, one step at a time! | AnaSpoke.com
The Internet is such a wonderful place!! 4 cents can really add up as long as people keep clicking the link 🙂
LikeLiked by 1 person
Most intriguing. Thank you for sharing.
LikeLiked by 1 person
You’re welcome 🙂 I’m going to post next about how to make it into a floating banner…like the one I got in the top right corner.
LikeLike
I look forward to it. Sounds fun. 😀
LikeLiked by 1 person
Pingback: How to make a “floaty” banner in WordPress.com | AnaSpoke.com
I’ve signed up and am giving it a shot as well. Thanks again for more great advice. When my book comes out, I would like to send you a copy for sharing all your hard work.
LikeLiked by 1 person
Thank you so much for this…I already have affiliate links on my website but had not yet worked out how to do them on my blog too….this can be one of my tasks for next week now!! 🙂
LikeLiked by 1 person
Great 🙂 thank you for letting me know 🙂
LikeLike
Reblogged this on theowlladyblog.
LikeLiked by 1 person
Hey, Ana Spoke! 🙂 I found out you are not supposed to use the entire link available in the Amazon Text Only box! (Go figure! 😉 ) Here’s a link to a useful post that explains that. Thanks for all your extremely helpful WordPress / Mail Chimp posts!!! 🙂
http://bakerviewconsulting.com/2014/09/how-to-add-amazon-affiliate-links-to-a-post/
Ms. Birdlady at http://www.ms-birdlady.com 🙂
P.S.: How did you get your motto at the bottom of your webpage? 🙂
LikeLiked by 1 person
That’s strange, cause I’ve used the entire code and as you’ve seen in my post, it looks good. I will look into it further, thank you for supplying the link!
What is the “motto” you refer to? The “time to get serious”? I didn’t do anything, it must be a template setting…
LikeLiked by 1 person
Hi, Ana! I was specifically using it for text hyperlinks, and the shorter version was needed. Was thinking perhaps this second way might work better with the earlier image/text side widget method you were trying? Just a suggestion (haven’t tried it yet). 🙂
LikeLiked by 1 person
Have you tried posting the entire hyperlink in “html” window?
LikeLike
Had a better look at the post about short links on my laptop (impossible to see on the phone). I think the following: the post is over a year old, and Amazon since then has changed the html links it produces. When I “get a link”, the code looks nothing like the one in the post. When I post it in HTML window, I get a clean and simple link. I think Amazon must have improved something since. Whenever I search for tips on things like this, I always narrow the search to last year, at least – things change so quickly!
LikeLiked by 2 people